With the rise of page builders and SaaS integrations; do you need custom-built websites anymore? Today, we’ll explore no/low-code websites vs custom-built web design to discover who benefits from these advances in automation and templated design. We’ll define the pros and cons of each. Also, showcase high-spec case studies to help you choose your ideal approach.
What is no-code or low-code software?
According to Inc, “Low-code software is software that can be fully customised with a “low” (minimal) amount of programming. […] No-code software, on the other hand, takes the low-code concept to another level, allowing literally anyone to tailor an application to their needs without any programming knowledge whatsoever.”
In the web design space, this can take the form of page builders, automated catalogue creators, social plugins and more. And when it comes to making your website, no-code/low-code web design platforms are increasing in popularity.
They are especially becoming popular among beginners, so if you are looking for a no-code or a low-code website builder, check out the best website builders for small businesses.

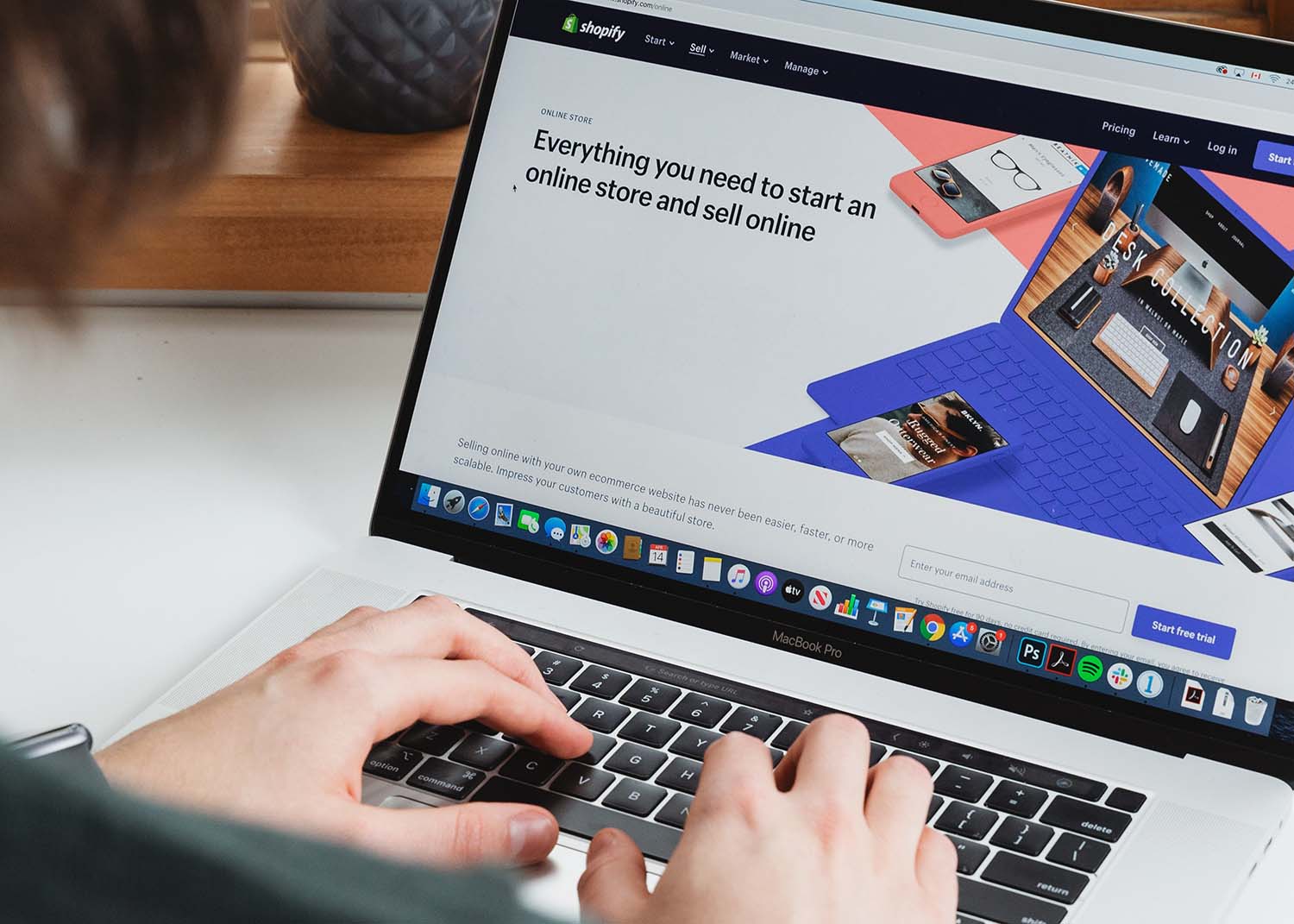
Photo, Roberto Cortese.
These include Wix, Squarespace and Shopify; to name a few. At the core of their design, they allow anyone with only basic computer skills to create a simple website. Also to link it into their other essential sales and marketing channels. They do this by automating the calls in between websites and allowing for visual design. They achieve this largely through a WYSIWYG editing interface.
According to What Is, “A WYSIWYG (pronounced “wiz-ee-wig”) editor or program is one that allows a developer to see what the end result will look like while the interface or document is being created. WYSIWYG is an acronym for ‘what you see is what you get’. A WYSIWYG editor can be contrasted with more traditional editors that require the developer to enter descriptive codes (or markup) and do not permit an immediate way to see the results of the markup.”
This does sometimes mean that your editor will put in unnecessary code which may need a clean-up later on if it begins to impact page loading speed. But these editors do allow total novices the chance to create a nice-looking website. They also let you use pre-built design features like animations and gallery displays.
Example of a no-code/low-code website:

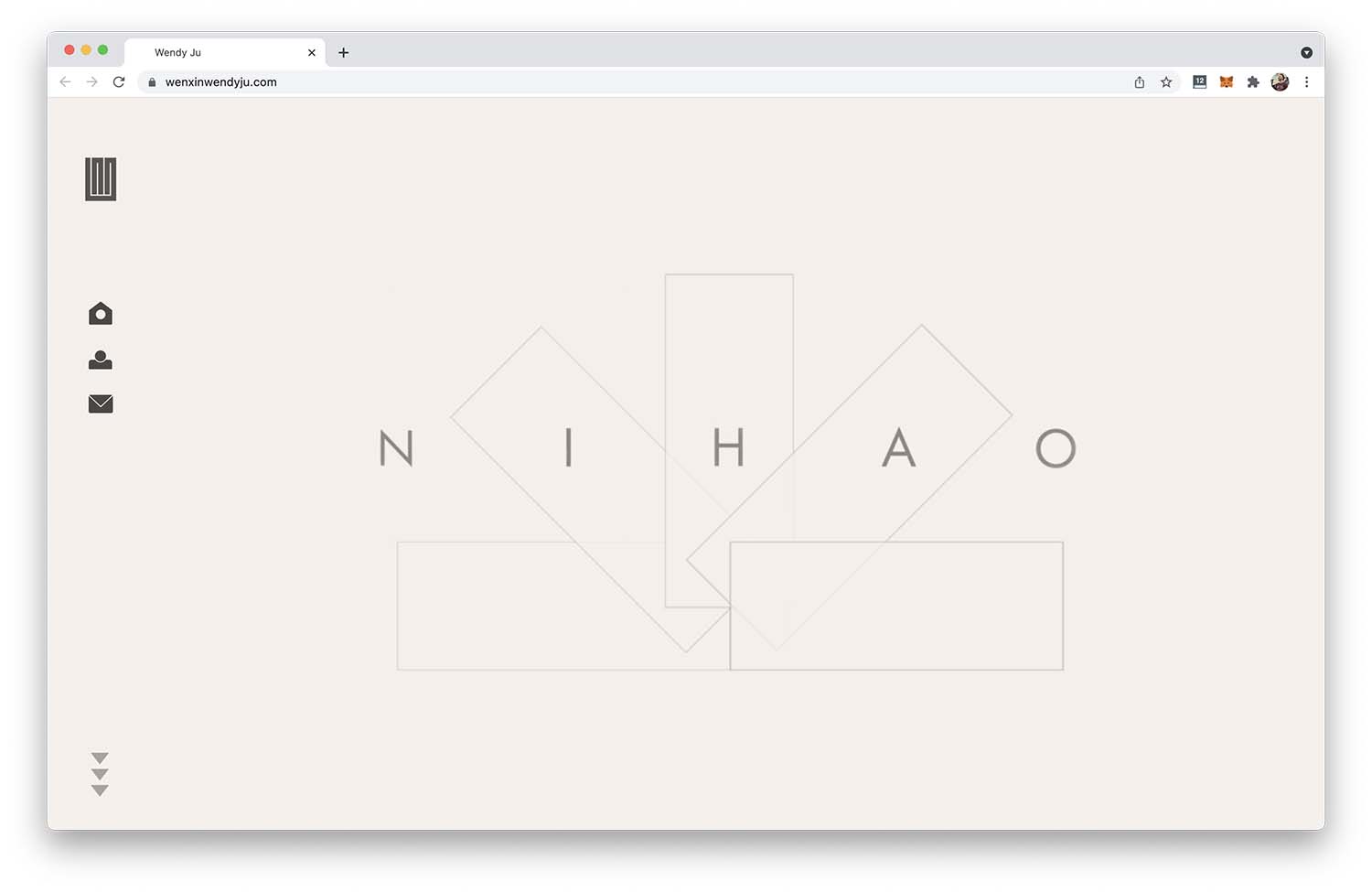
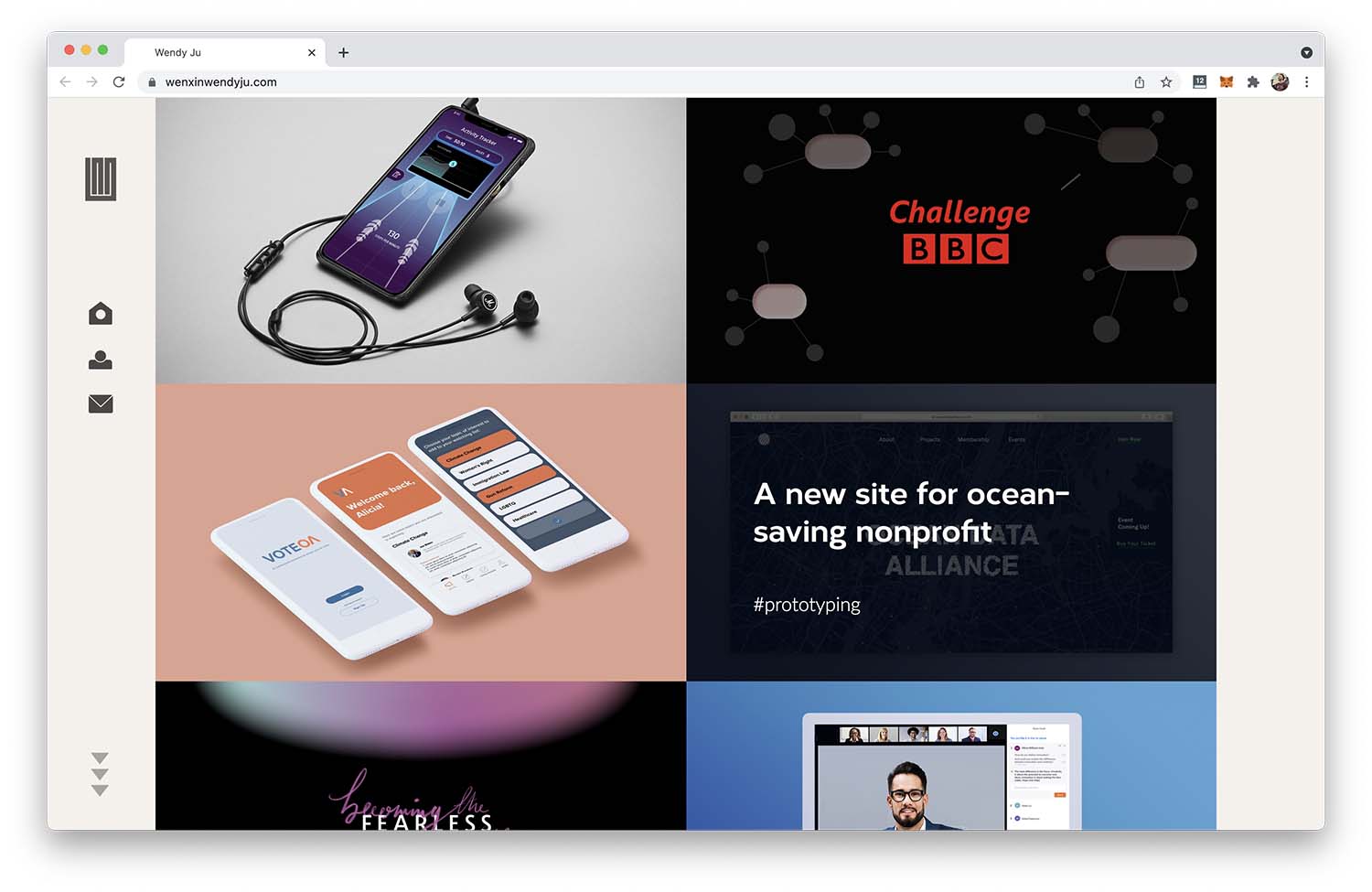
Wix shared this example of a high-concept templated website that’s achievable on their platform.
It’s crisp and clean with interesting animated elements that give the viewer an insight into the designer’s background and aesthetics. As you scroll down, the website also showcases each one of the projects in an animated tile with a link to learn more.

And the simple menu guides you through a journey of exploration designed to convert. Overall, it’s beautifully presented and takes full advantage of the powerful features of the Wix no-code/low-code platform. And that makes sense. This person is a UX designer, so would know how to harness these tools to their full potential.
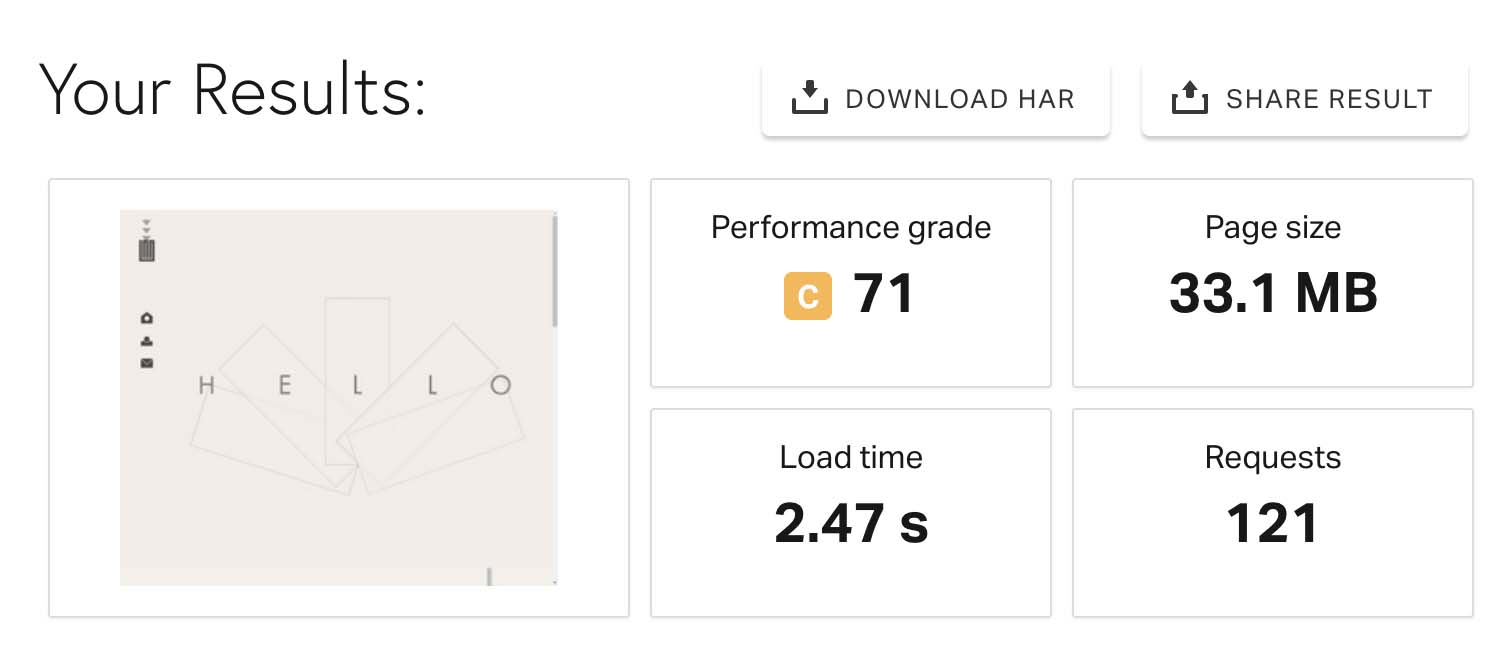
However, on some devices, this website will struggle to load all these animated elements quickly. And that could also have a negative impact on SEO. In fact, according to Pingdom, this website scored only an average mark for speed:

Page builder pros:
– Easy to make a nice-looking website, even with no experience
– Cheaper than a custom design
– Can have a website up and running in minutes
– Access to popular design elements and features
Page builder cons:
– Can look like every other website
– Unlikely to have SEO built-in
– It may not be optimised for mobile
– Using too many design elements may slow it down
– Code can become messy and need professional clean-up
– Reliant on the platform for support and feature updates
– Might not provide access to the right integrations
– May require a rebuild later on if unsupported functions are required

Photo, Kelly Sikkema.
What is a custom-built web design?
A custom-built web design is made for you by an agency or freelance web designer. It’s managed by them ongoing or passed to your internal team to look after. According to Purple Cow, “A custom-built website is generated from scratch. They will code it to suit whatever your business is into. There’s no template that will [constrain] your needs. Custom-built websites are flexible to updates and will grow as your business grows. Unlike templated sites, personalised ones are also easier to modify.”
And a custom design can do any function that the internet enables. So, this might mean direct integrations with IoT or ecosystems combined with your CRM system. Obviously, it’s easy to get a beautiful design with both low-code/no-code or custom-built websites, but bespoke builds have more brand utility.
According to Business2Community, “With a website template, it is impossible to differentiate your business and create an online presence unique to your business. Remember, your website is your shop front; it is your marketing and should project your professional image. The more professional image you project the more credible you look. Keep in mind that you need your business to stand out in the crowd and a website template might not be able to give you that.”
A creative website agency should consider a custom design from the ground up to reflect your brand and ideal customer. And so, as a result, you are likely to see stronger conversions from day one.
Example of custom-built website:

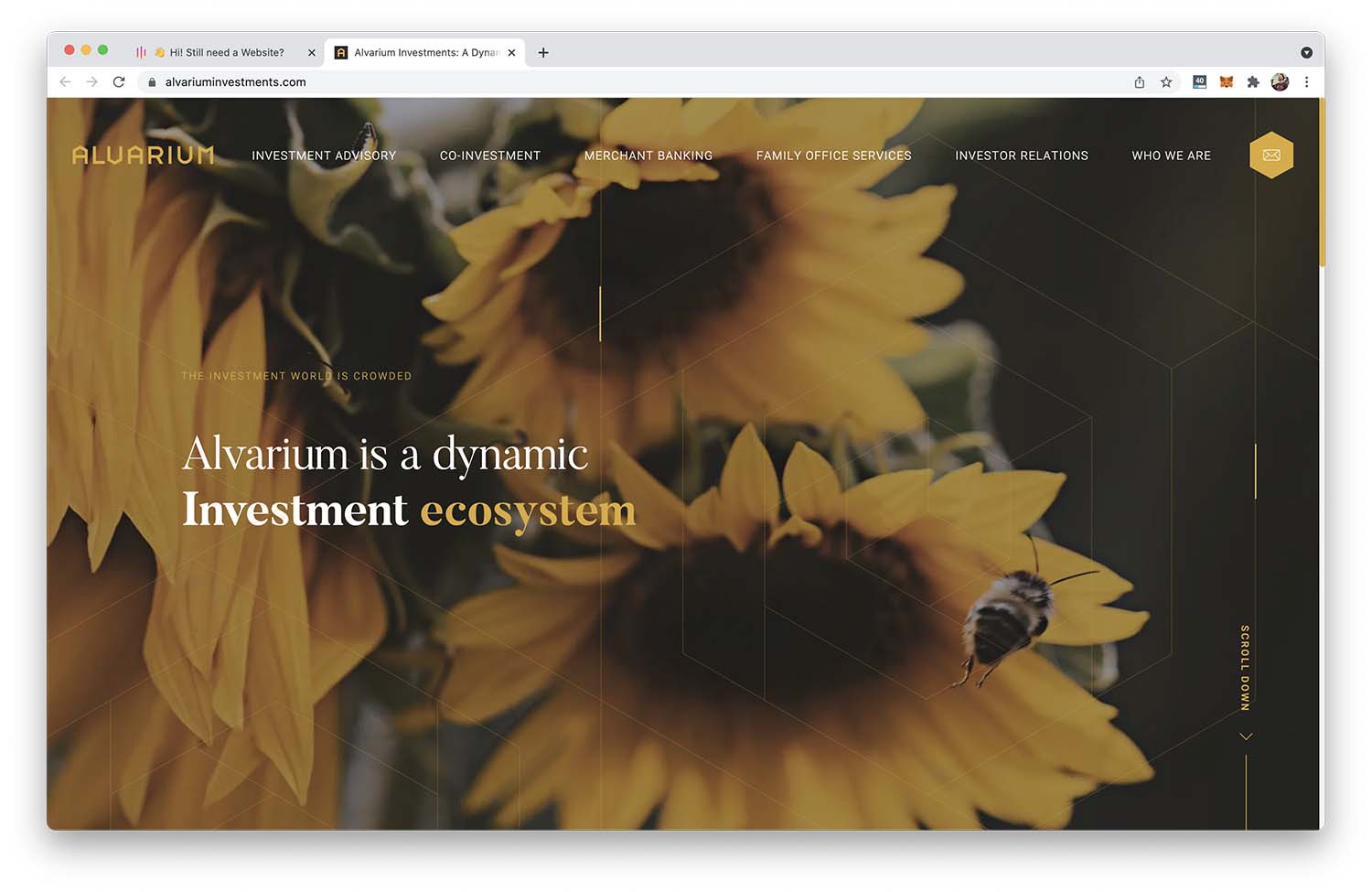
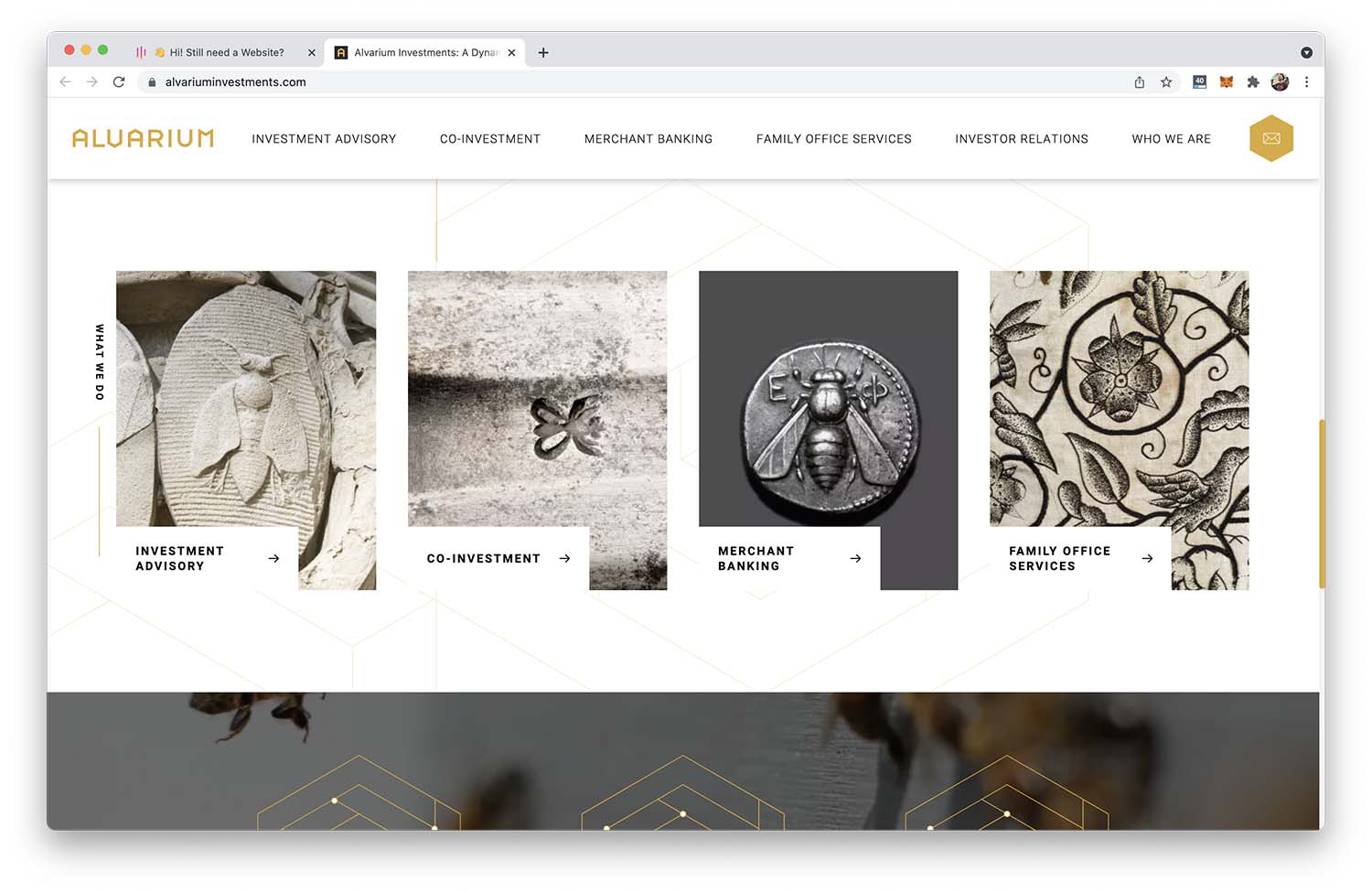
CB Website Design shared this excellent example of a custom-built website.
It uses interactive animations to guide visitors through the journey while reinforcing the brand’s beehive motif——taken from their name——that speaks to the coordination of the many departments and locations of this investment ecosystem.

And the bee and honeycomb imagery runs throughout the website in a way that reinforces the brand messaging through animation and more. This level of customisation just isn’t possible with a template. However, despite this rich design, the website loads quickly and effortlessly on Pingdom:
Custom-built website pros:
– The website will look totally unique
– Visuals can also add and reinforce brand value
– Built for the future and SEO from day one
– Optimised for mobile and loads quickly
– Expert support is available ongoing
– Can integrate with any other service
Custom built website cons:
– It will take longer to publish your website
– It will cost more initially
Summary
So, if you have the scope, a custom-built website will pay off dividends in brand equity and functionality for years to come. However, it is possible to get a simple and good-looking website live quickly with low-code or no-code platforms.
The choice between no/low-code websites vs custom-built web design is largely down to your business needs, timescales and budgets; however.
| Author | Reviewed by ✅ |
|---|---|
| Philip Parks Career and Business Development Contributor Philip Parks is a career and business development writer with a focus on employment trends, resume building, and professional growth. With years of experience in the field, Philip provides practical advice and insights to help job seekers navigate the complexities of the job market. His engaging articles and resources empower readers to enhance their career prospects and achieve their professional goals. | James Davidson Editor in Chief/Founder, We Heart James Davidson is the Founder and Editor-in-Chief of We Heart, a leading lifestyle platform he has helmed for nearly 17 years. He has collaborated with top brands such as Audi, Veuve Clicquot, Samsung, and Google. Under his guidance, We Heart has grown from a niche magazine to a widely respected authority on all areas of lifestyle. With a background as a freelance travel writer, James brings a wealth of experience to his editorial work. |








